google fontの使い方説明


Webの学習をしている際に出てくるgooglefontの使用方法に関して説明します。
フリーで使用できるフォントなので使用頻度が非常に高いと思います。
※有料もありますのでお気をつけください。
CDNを活用してコードをコピペすれば簡単にお気に入りのフォントを使用することができます。
では、実際の使い方を説明していきます。
簡単なHTMLを作成する。
ではまず簡単なHTMLの記述をしていきます。
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>Document</title>
<style>
</style>
</head>
<body>
<p>HELLO WORLD</p>
</body>
</html>
こんな感じで簡単なHTMLを記入していきます。
すると画面上はこんな感じに入力されると思います。
HELLO WORLD
google fontのサイトから好きなフォントを選ぼう!
では、次にgoogle fontのサイトに行きます。google fontのサイトURLはコチラ↓
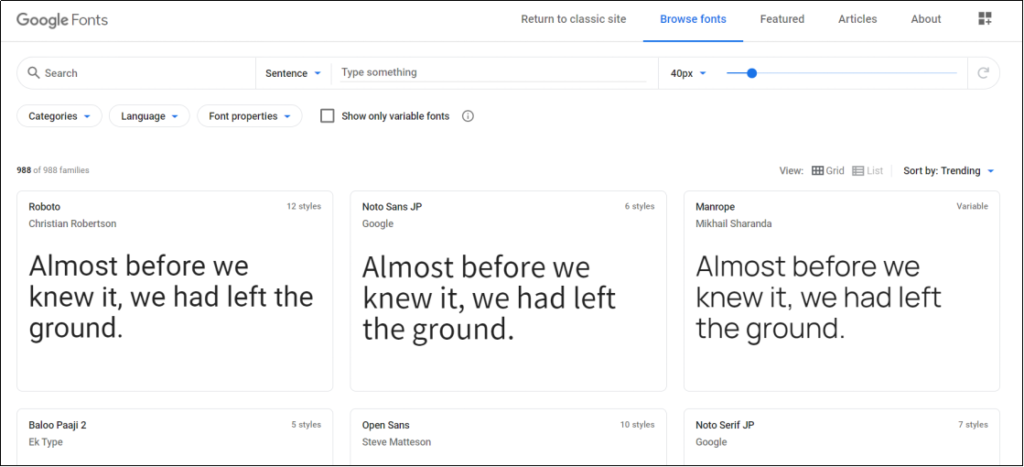
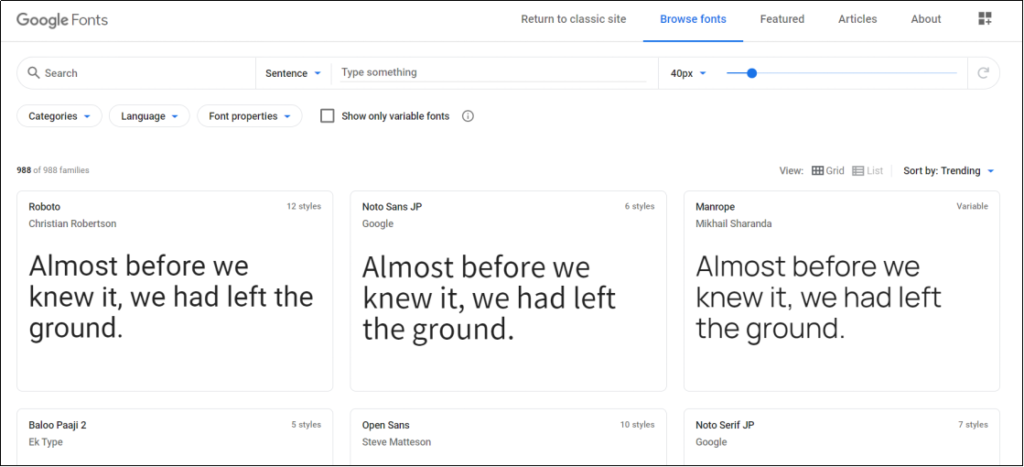
サイトを開くと以下の画面が表示されます。


Searchから好きなフォントを選んで表示させましょう。
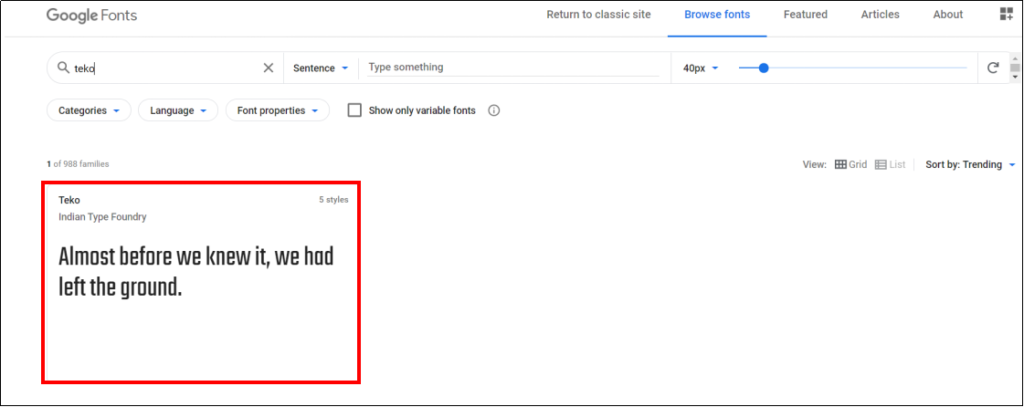
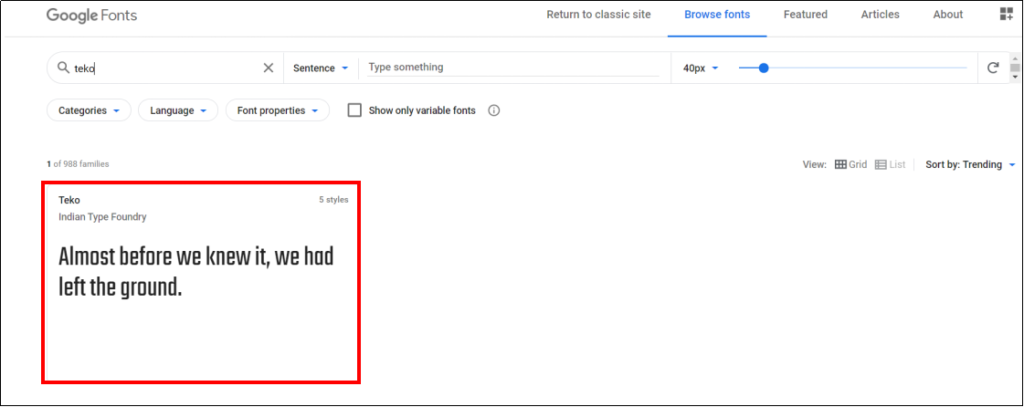
今回はtekoと入力してフォントを表示させたいと思います。
すると以下の画面が表示されます。↓


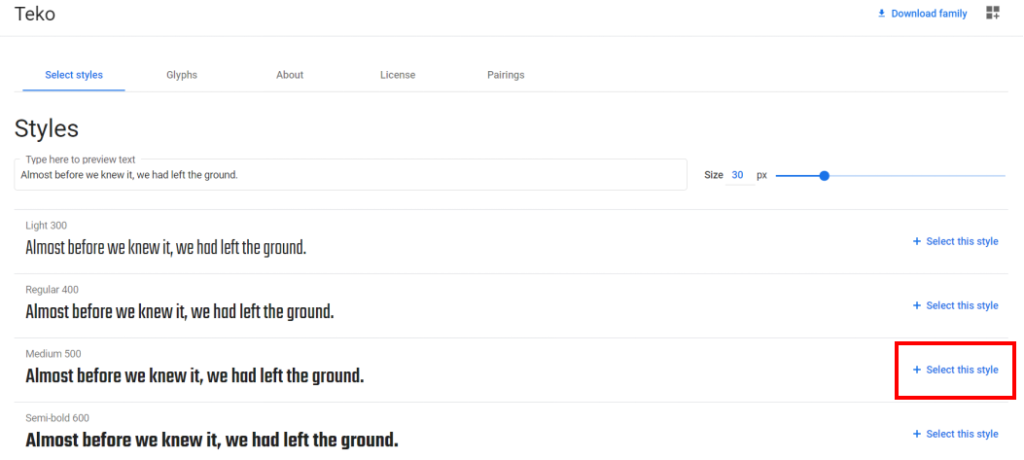
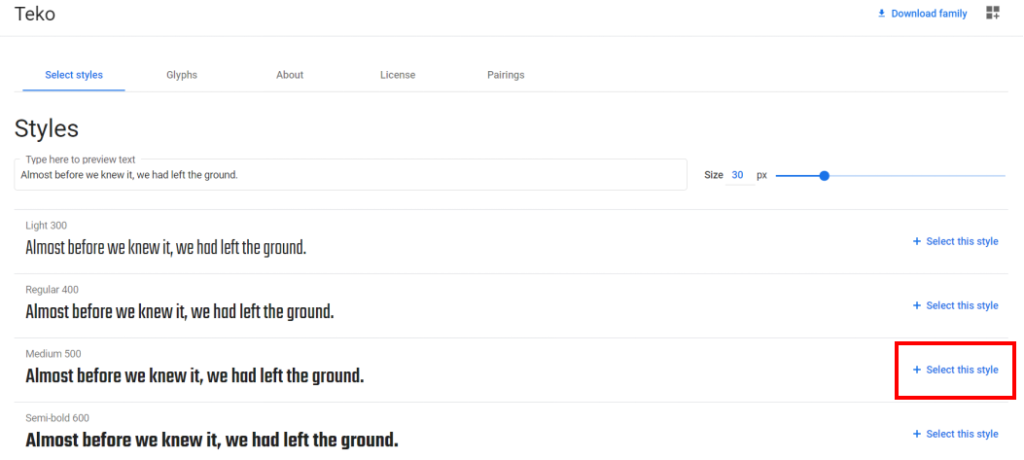
今回は赤枠部分のTekoといったフォントを選択してみます。
選択方法は以下を参照してください。


Medium500を選択して赤枠部分の+Select this styleをクリックしてみます。
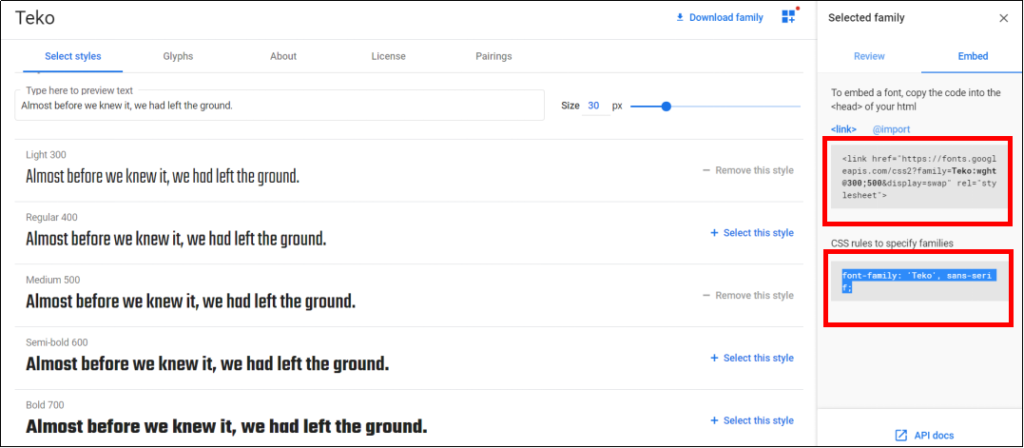
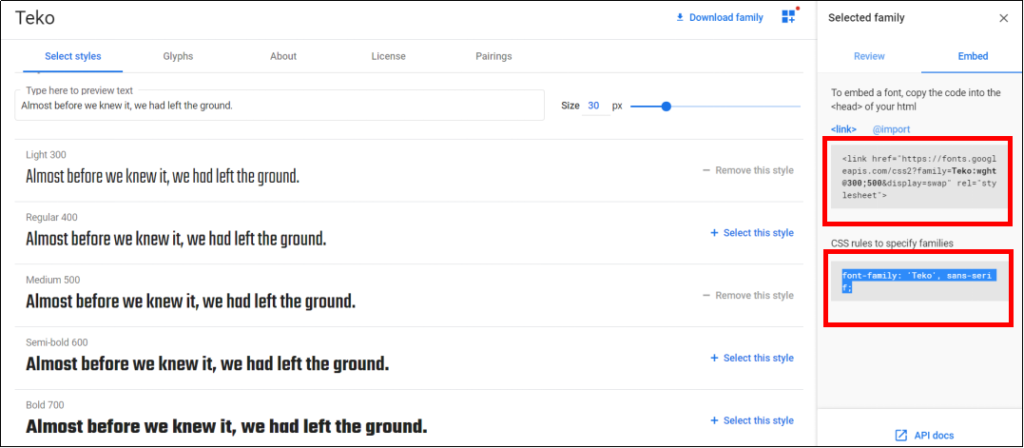
すると必要なリンクタグとCSSが表示されますのでこちらをコピーします。
※赤枠で囲っている部分になります。


HTMLファイルに入力しよう!


実際にHTMLに記載していった例が以下になります。
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”UTF-8″ />
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″ />
<title>Document</title>
<link href=”https://fonts.googleapis.com/css2family=Teko:wght@300;500&display=swap” rel=”stylesheet” />
<style>
p {
font-family: “Teko”, sans-serif;
}
</style>
</head>
<body>
<p>HELLO WORLD</p>
</body>
</html>
黄色く塗りつぶしているのが今回のリンクタグとCSSになります。CSSに関しては今回はHTMLファイルの中にわかりやすいと思い入力していますが、もちろん外部ファイルとしても全く問題ありません。
その場合はリンクタグは通常通り<head>の中に記載して、font-familyは外部ファイルに記入するイメージになります。
では実際どのようなフォントで表示されるか見てみましょう。
HELLO WORLD
ちゃんとフォントが変更されていますね。
以上でgoogle fontの使用方法の説明は終わりになります。
とっても簡単ですね。いろいろな講座など受けたり勉強していると、必ず使う技術でもありますので覚えておくと良いと思います。