いつもエクセルを使っていて突然スプレットシートを
使わなくてはならなかった時に今まで使っていた
ワードアートがどこにあるかわからない。
と思われたことはありませんか?
上記のような悩みを解消するべく図を使ってわかりやすく説明します。
スプレットシート、ワードアートの使い方。
エクセルのようにわかりやすくワードアートのアイコン表示がありませんので挿入をクリックしてから、ワードアートを選択して設定していく必要があります。
スプレットシート描写機能
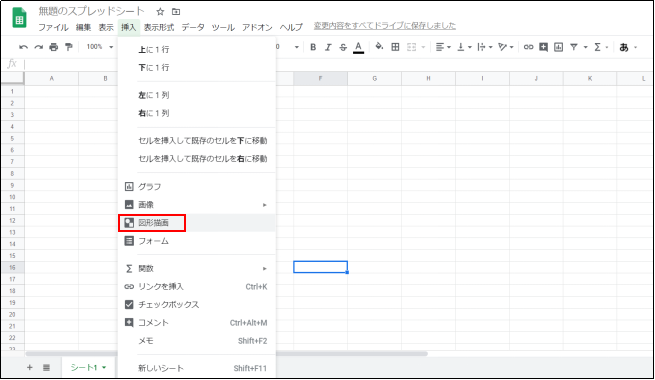
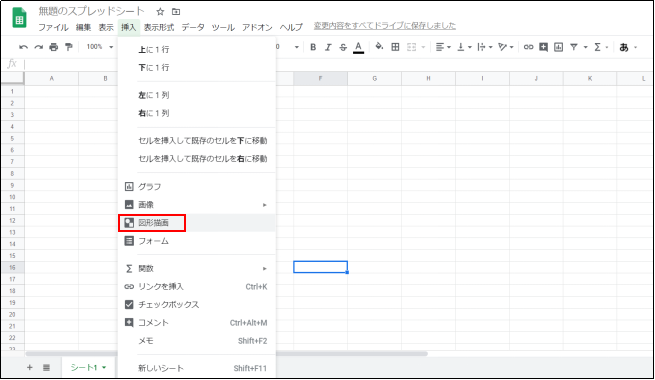
挿入ボタンをクリックすると以下の図のように図形描画といった選択文字が表示されますのでクリックしましょう!


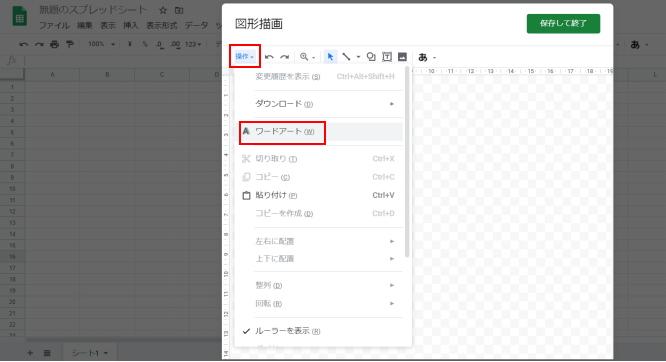
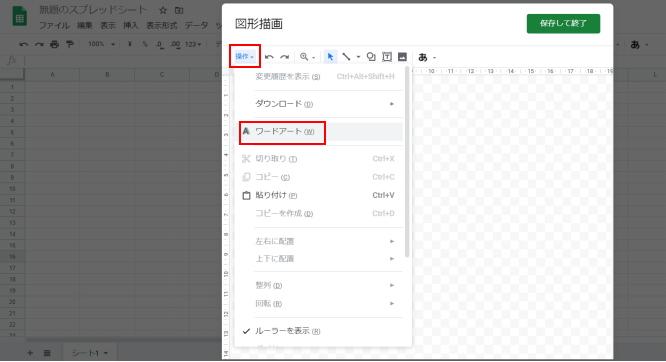
図形描画をクリックすると見なれない画面が表示されます。
ここでは、操作と記載されたボタンがありますのでクリックします。
するとワードアートと書かれた画面がさらに表示されますのでクリックしましょう。


ワードアートを入力しよう!
ここからは、実際にワードアートを作成していきます。
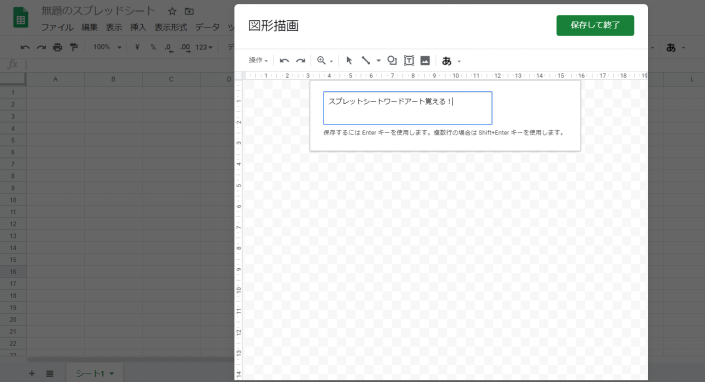
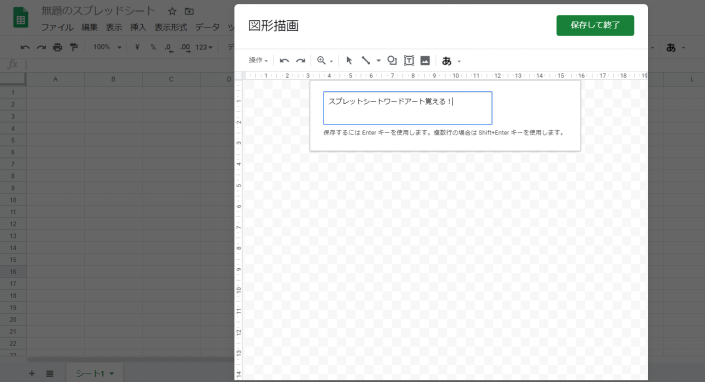
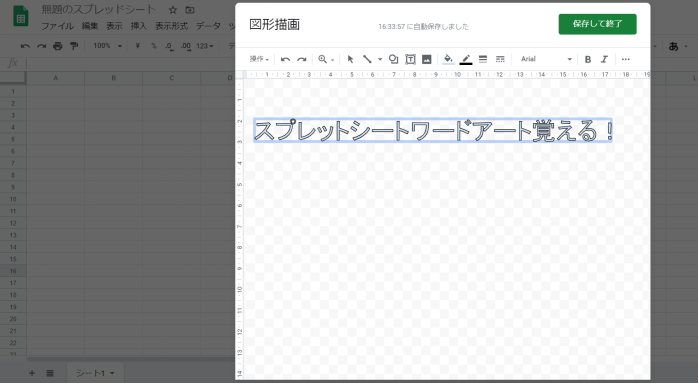
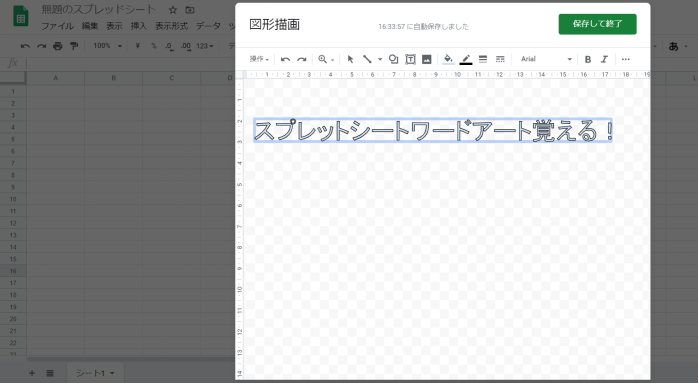
以下の画像で紹介しているように、テキストボックスが表示されます。
表示したいと考えている文章を入力しましょう!
ここでは、とりあえずスプレットシートワードアート覚えると入力しておきます。
入力後Enterキーを押せばOKです。


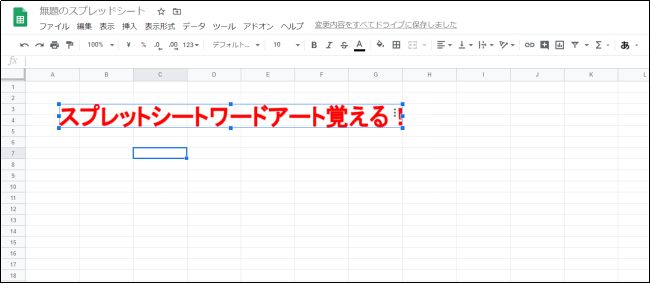
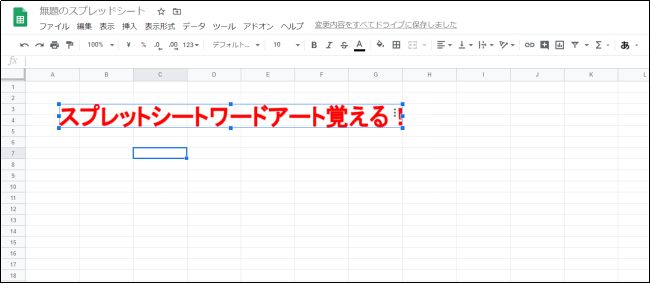
以下の画像でわかるようにワードアートが表示されているます。
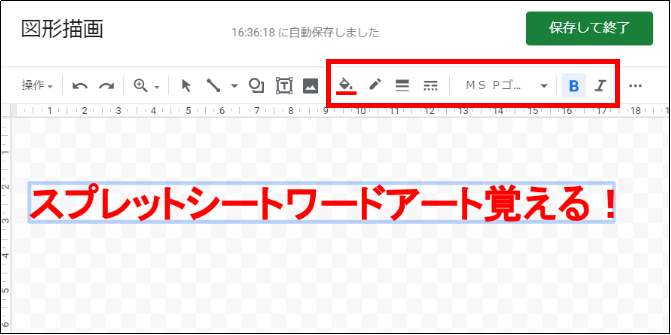
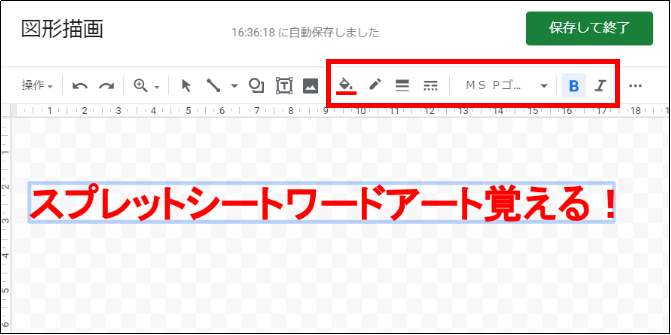
ここから文字のフォント・塗りつぶしの色・線の色等調整することが可能となります。


ここでは、文字の色を赤にしてフォントはゴシックのBoldに枠線はなしと変更をしてみました。
赤枠で囲っているタブの部分を選択していく事で変更が可能となっています。
最後に右上にある、保存して終了のボタンをクリックしましょう。


保存して終了することで以下のようにエクセルと同様にワードアートとして表示されることができます。


以上でワードアートの入力方法の説明と致します。
ワードアートを編集しよう!
ワードアートの編集ですがエクセルと少し違う部分がありますので、画像を交えて説明します。
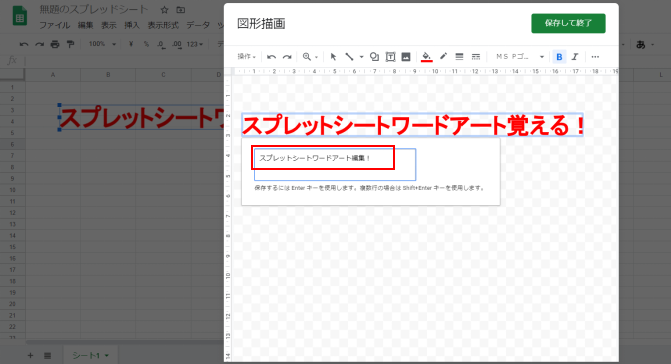
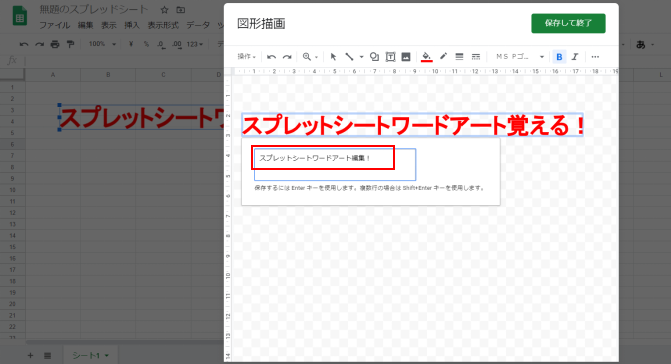
画面に表示されたワードアートを編集したい場合はまずダブルクリックをすると、以下の画面が表示されますので再度図形描画の画面のワードアートをダブルクリックするとワードアートの下にテキストボックスが表示されます。
そこに、編集したい文言を入力することで編集が可能となります。
ここではスプレットシートワードアート編集!と入力しEnterを押下してから保存して終了をクリックします。


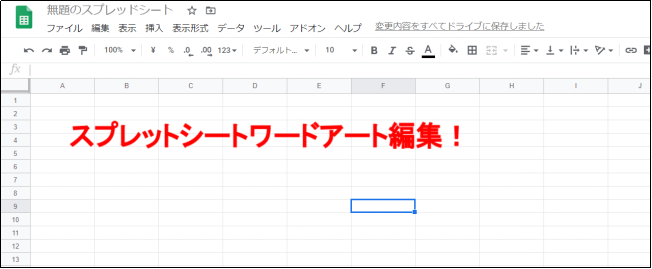
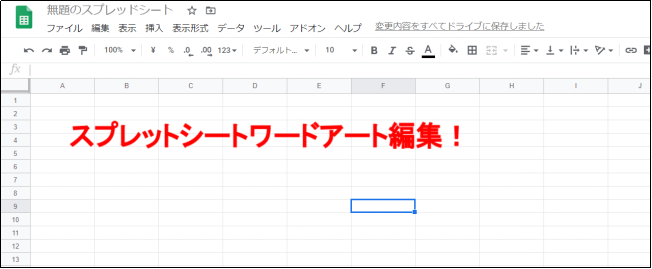
以下の画面で表示されているように文言が編集されている事がわかります。


以上がスプレットシートでのワードアートの編集方法となります。
その他、テキストボックスの使い方
ワードアートを使うときにテキストボックスで表示にしようか迷うことがありますよね。
その時のためにワードアートの説明と一緒にテキストボックスの入力方法の説明もしていきます。
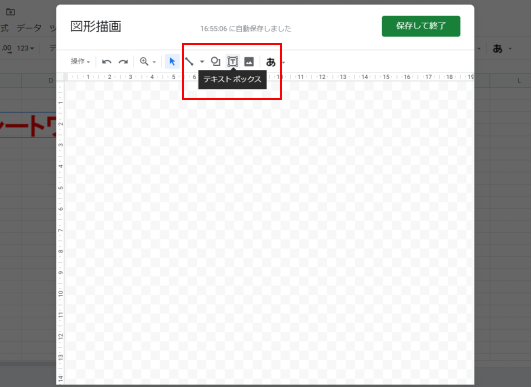
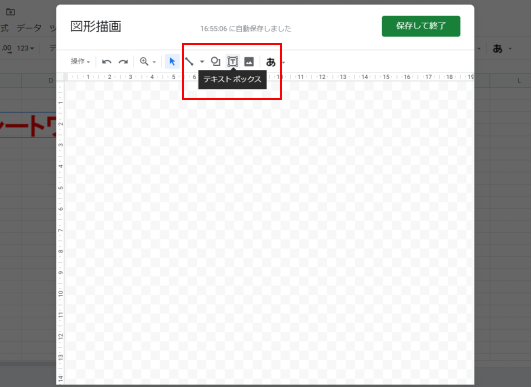
まずワードアート同様に図形描画を表示させてTのマークのテキストボックスをクリックします。


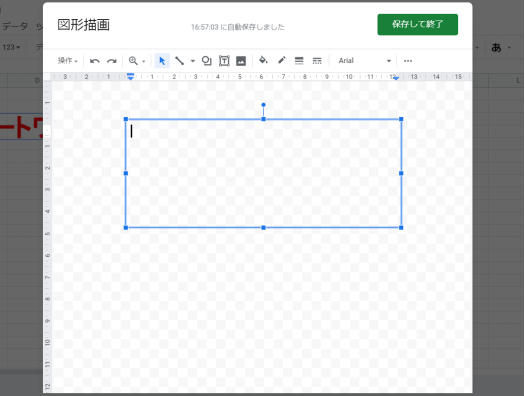
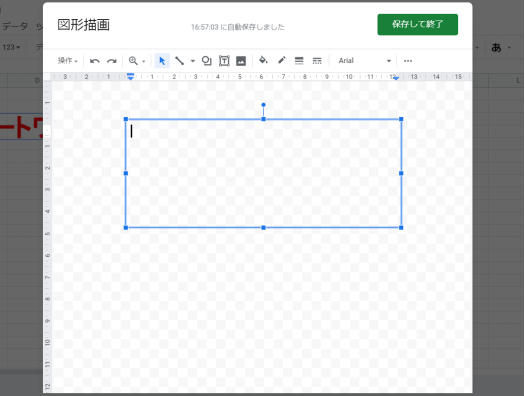
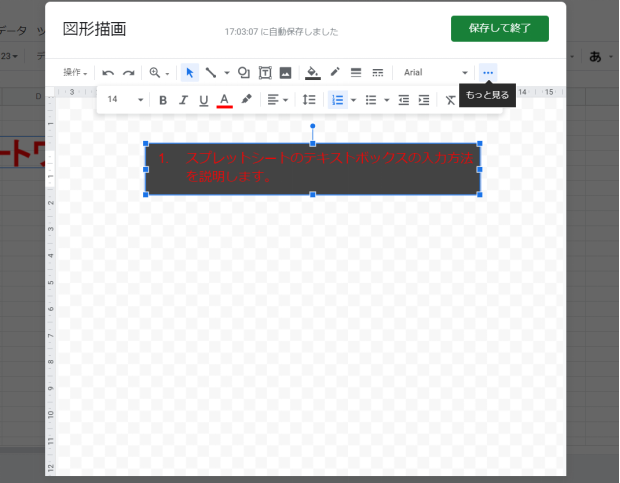
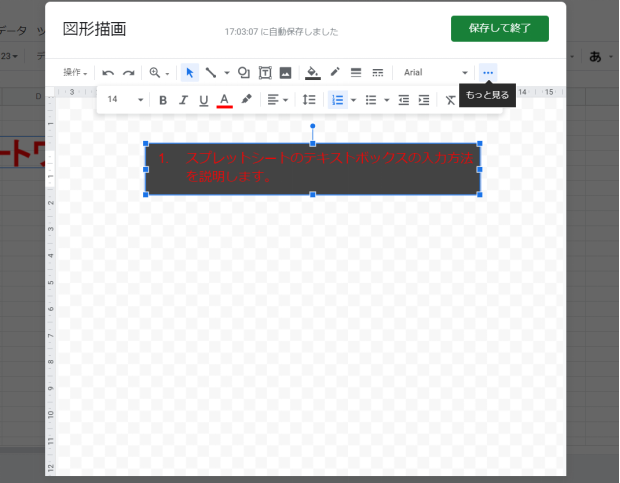
テキストボックスをクリックしたら必要なボックスを作るために、マウスをクリックして必要な大きさのボックスを作ってクリックを解除して、以下の画像のような入力ボックスを制作する形になります。


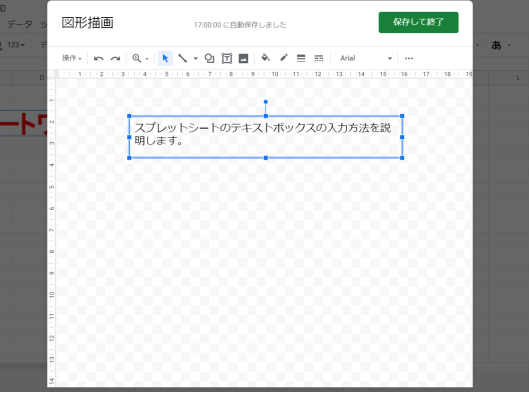
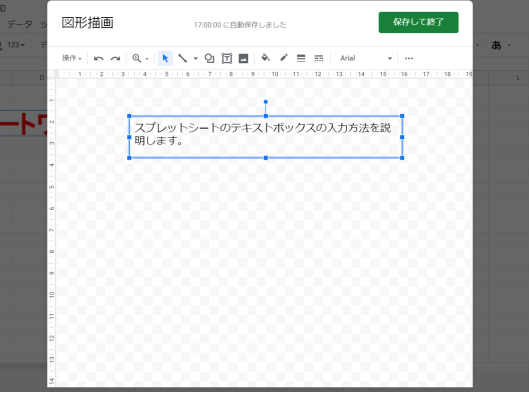
ボックス内に必要な文言を入力したのちにボックスの大きさを調整します。
その後ワードアート同様に文字のフォント・塗りつぶしの色・線の色等調整することが可能となります。


ここでは背景をグレーにしてフォントカラーは赤、表示方法をリストにしています。
細かい設定はワードアートの部分より多くなっています。
赤枠で囲っているもっと見るをクリックすることで様々な編集方法が表示されますので好みのテキストボックスを作ることが可能となっています。


その他表示方法や編集方法は上記で説明したワードアートの部分と同じですので割愛していきます。
今後スプレットシートの使用頻度は高まってくると思います。
※共有することで共同で編集することもできるのでとっても便利です。
是非積極的にスプレットシートの活用にチャレンジしてみてください。